Permettre à n’importe qui de trouver la montre idéale à offrir en quelques instants
Gestion de Projet
Parcours Util.
Wireframing
Tests Utilisateurs
Maquettage
Créations UI
Un Problème
Cet été, un des mes amis m’a parlé de la difficulté qu’il avait à trouver une montre pour son père, cet ami n’ayant quasiment aucune connaissance dans le domaine de l’horlogerie.
Une Idée
Une application qui permettrait, en répondant à quelques questions sur la personne, de trouver la montre idéale à offrir, en prenant bien évidemment en compte le budget.
Son nom ? WhatWatches?
Définition de la Cible et du Cœur de Cible

Toute personne avec peu de connaissances en horlogerie recherchant une montre

25 – 60 Ans – Classe Moyenne & +
Recherchant des produits de qualités
Analyse des Solutions Actuelles
Blogs en ligne spécialisés
(Mr. Montre, Le Calibre, Le Petit Poussoir, etc.)
Chaines Youtube spécialisées
(Teddy Baldassarre, Montres & Moi, etc.)
-> Aucune solution similaire à WhatWatches? n’existe.
Détermination des Enjeux & Objectifs
Afin de répondre aux attentes de la cible défini, le but est de créer une application qui soit accessible et simple d’utilisation afin d’être utiliser par le plus grand nombre.
Il faudra porter un soin particulier à l’esthétique de l’application afin de mettre en valeur la qualité des produits suggérés.
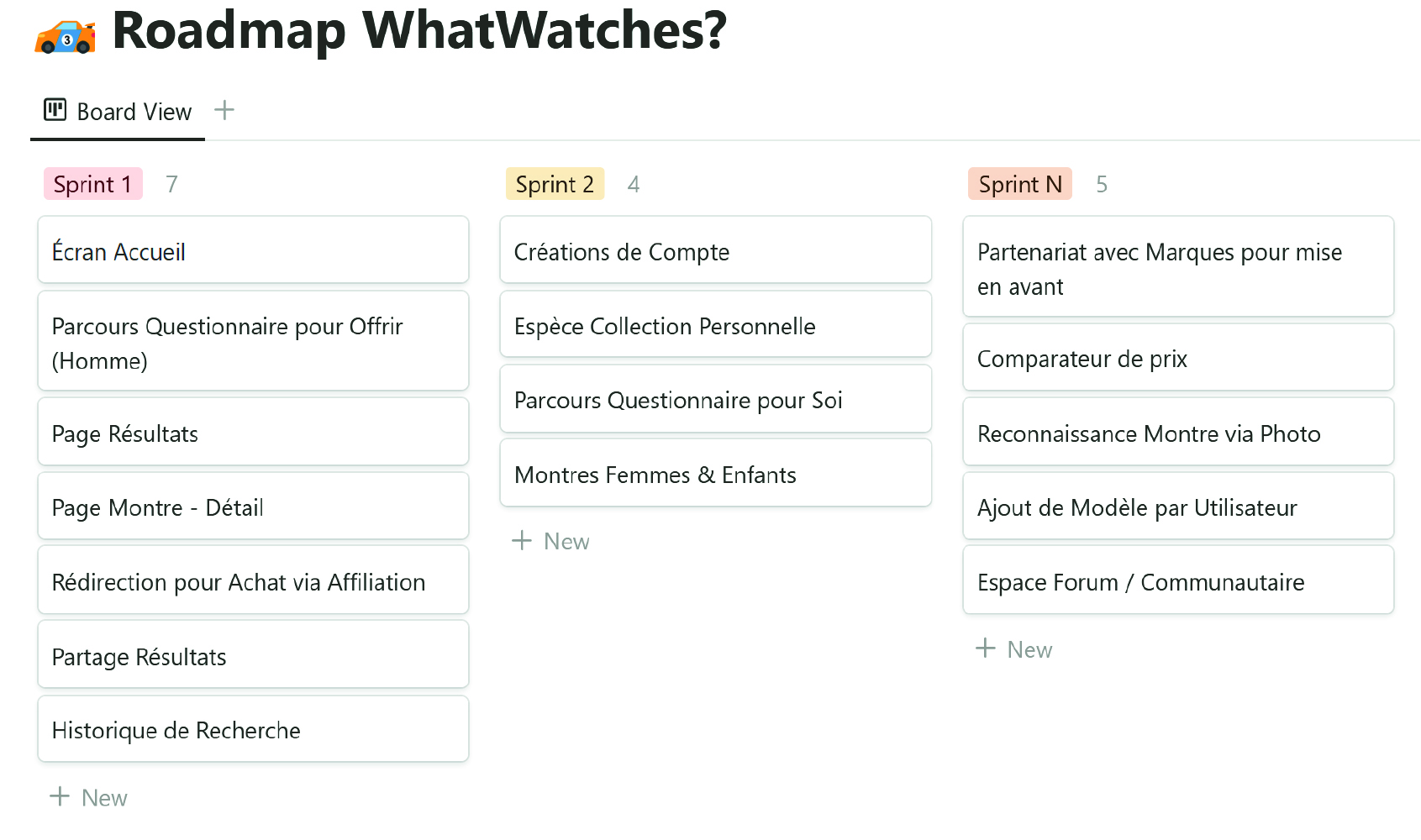
Élaboration de la Roadmap Projet
Conception des Wireframes
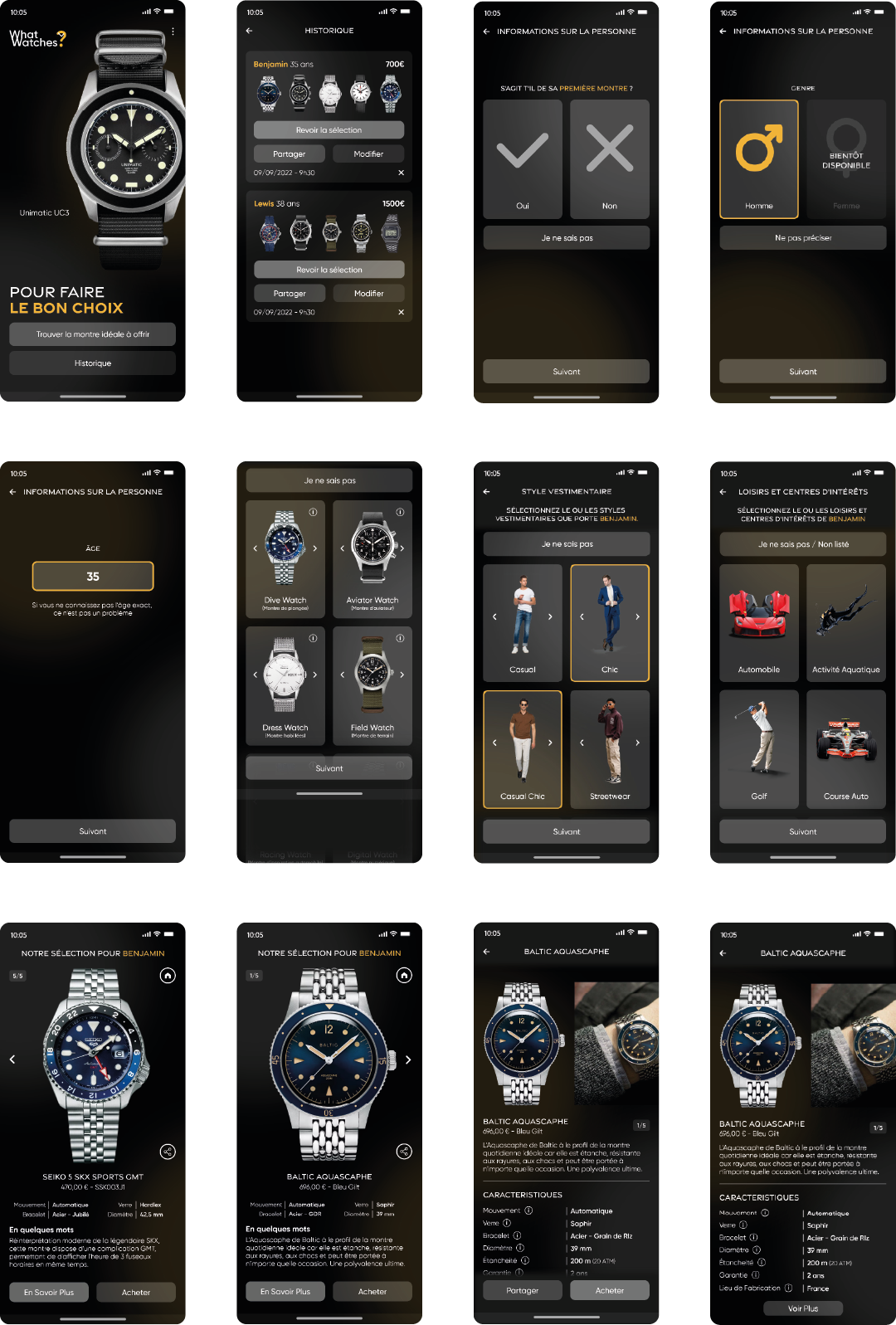
Après avoir défini mon 1er sprint me permettant de réaliser le parcours utilisateur défini précédemment, j’ai ouvert Adobe XD et je me suis lancé dans la conception des wireframes de l’application.
Tests Utilisateurs via Maze.co
Une fois mes wireframes terminés, j’ai fait testé ces derniers à un panel de testeurs tous situés dans la cible défini précédemment. Ils avaient pour mission de tester l’intégralité du parcours utilisateur, en prenant en compte des critères précis fournis en début de mission.
Résultats des Tests
100%
Taux de réussite
9,2/10
Note moyenne donnée à la simplicité de l’expérience
75%
Pourcentage d’utilisateurs envisagent l’usage de l’application à l’avenir
Ces résultats ainsi que les divers retours qualitatifs que j’ai reçu m’ont permis de valider le parcours utilisateur et les wireframes.
Cela était un point essentiel avant de me lancer dans la confection du prototype cliquable.
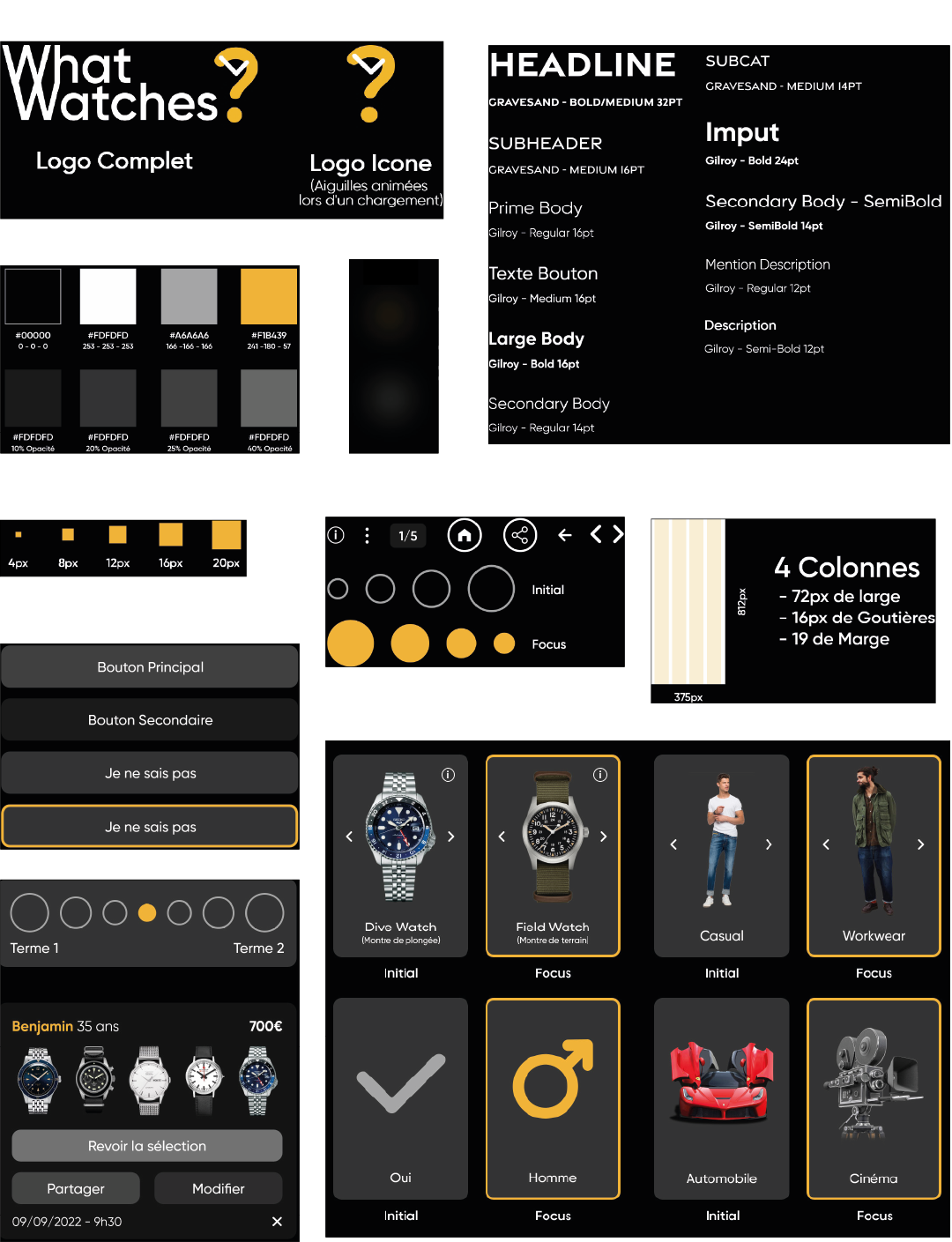
Styleguide
Afin de donné une identité singulière et cohérente dans toute l’application, il a fallu créer divers éléments UI afin de composer la styleguide du projet.
Voir d'autres projets
Comprendre les habitudes des consommateurs de café afin d'élargir la gamme d'une marque multinationale
Entretiens Util. / Observation / Personas / Expérience Map / Méthode KJ / Conseils
Analyse & Amélioration d'un parcours de conversion d'un site de réservation d'hôtels - LastMinute.fr
Éval. Heuristique / Tests Utilisabilité / Gestion Agile / Déf. Hypothèses / Prototypage / Test Utilisateurs